Lighting unreal engine arch viz evermotion cell size volumetric lightmap comparison detail top final Unreal engine lighting viz arch evermotion scenarios ok scene Unreal engine enlighten illumination global real time showcasing seastack demo bay
ArtStation - Real Time Lighting Scenarios in Unreal Engine 4, Ayoub Attache
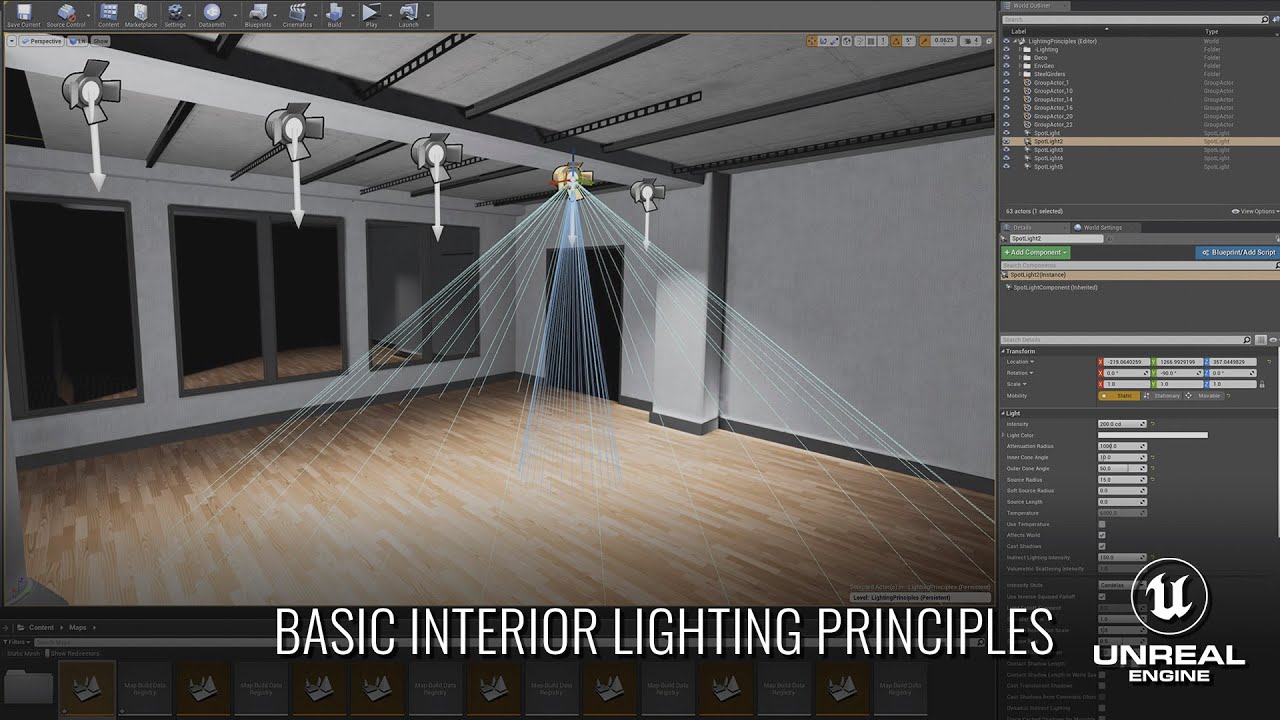
Unreal engine lighting for arch-viz
Unreal engine artstation gif
Unreal engine 4.14Unreal engine 4 lighting masterclass Lighting night day unreal scene scenario engineUnreal engine lighting for arch-viz.
Lighting unreal engine light shadow stationary ue4 directional overcast broadens scenarios range between masterclassUnreal engine part 13: lighting · 3dtotal · learn .